Bem-vindo à Adianti
Soluções para aumentar a sua produtividade
Pioneiros no desenvolvimento Web no Brasil
Desde 2006 criando tecnologia
Especialistas em Arquitetura de Soluções Web
Frameworks, BI, LowCode
Confiança com mais de 20 mil usuários diários
Soluções robustas e estáveis
Soluções
Conheça as principais soluções da Adianti
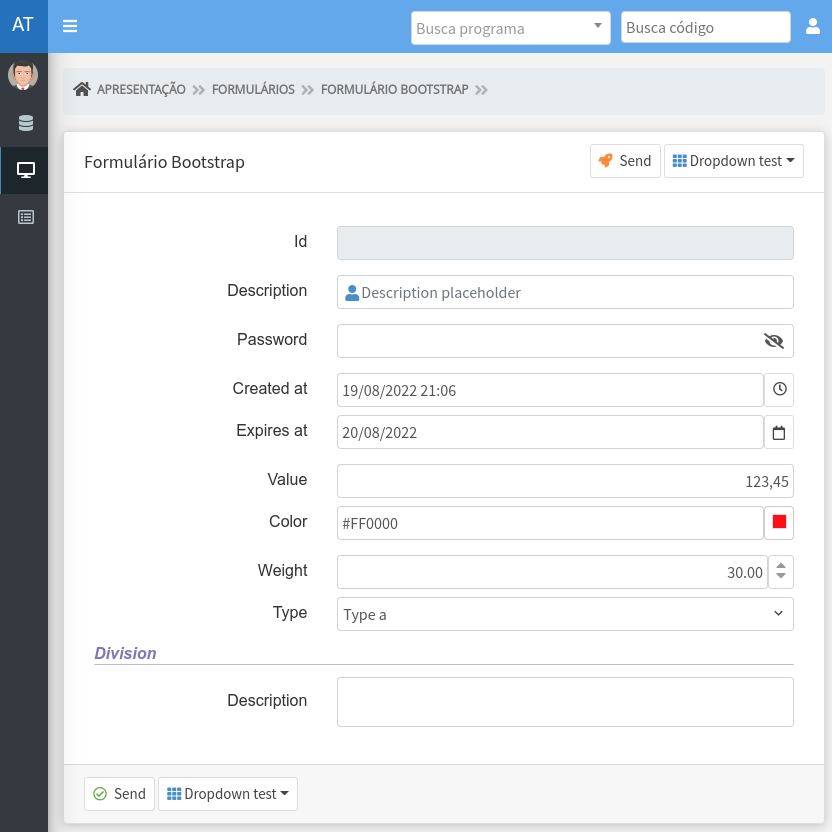
Adianti Framework
Solução voltada para desenvolvedores de software que buscam uma pilha de desenvolvimento de software pronta com componentes de alto nível.
Desenvolvimento Web PHP
Sempre testado e homologado com as versões mais recentes do PHP
Muitos componentes
Dezenas de componentes para Forms, Datagrids, Dialogs, Calendars, Charts, QRCode.
Template pronto
Template completo com autenticação, permissões, menu dinâmico, responsivo.
Segurança
Métodos de proteção contra SQL injection, session fixation, e outros.

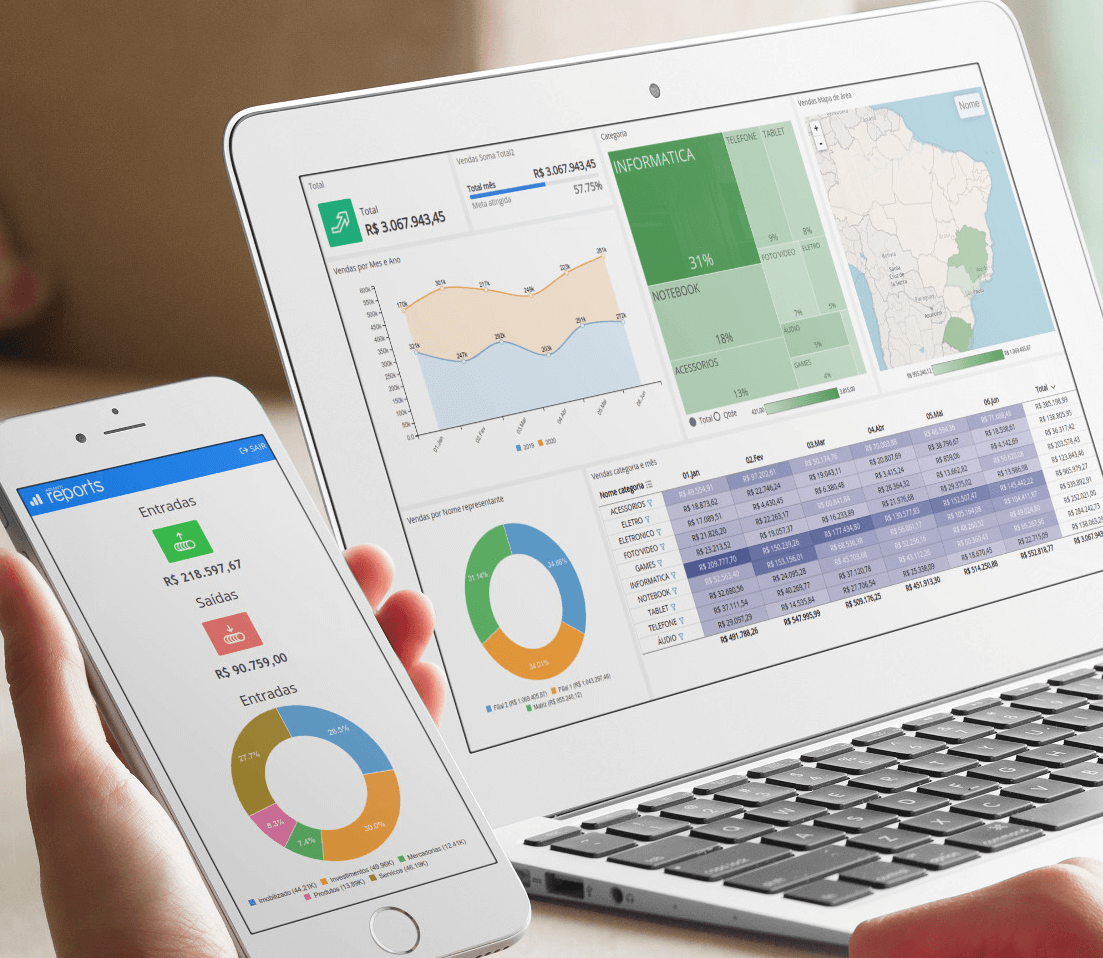
Adianti Reports
Uma poderosa plataforma de BI e relatórios on premises para empresas (indústria, varejo, educação, saúde, comércio) e fabricantes de software (white label).
Relatórios
Crie relatórios sofisticados (tabulares, tabelas dinâmicas), com níveis de navegação e drill down
Dashboards
Crie dashboards com dezenas de gráficos, mapas, autofiltro, drill down, cenários e muito mais
API e Agendamentos
Dispare relatórios baseados em agendamentos automatizados, integre a plataforma por APIs
On premises
Instale em seus próprios servidores. Segurança de dados ao máximo nível. Seus dados, seus ativos

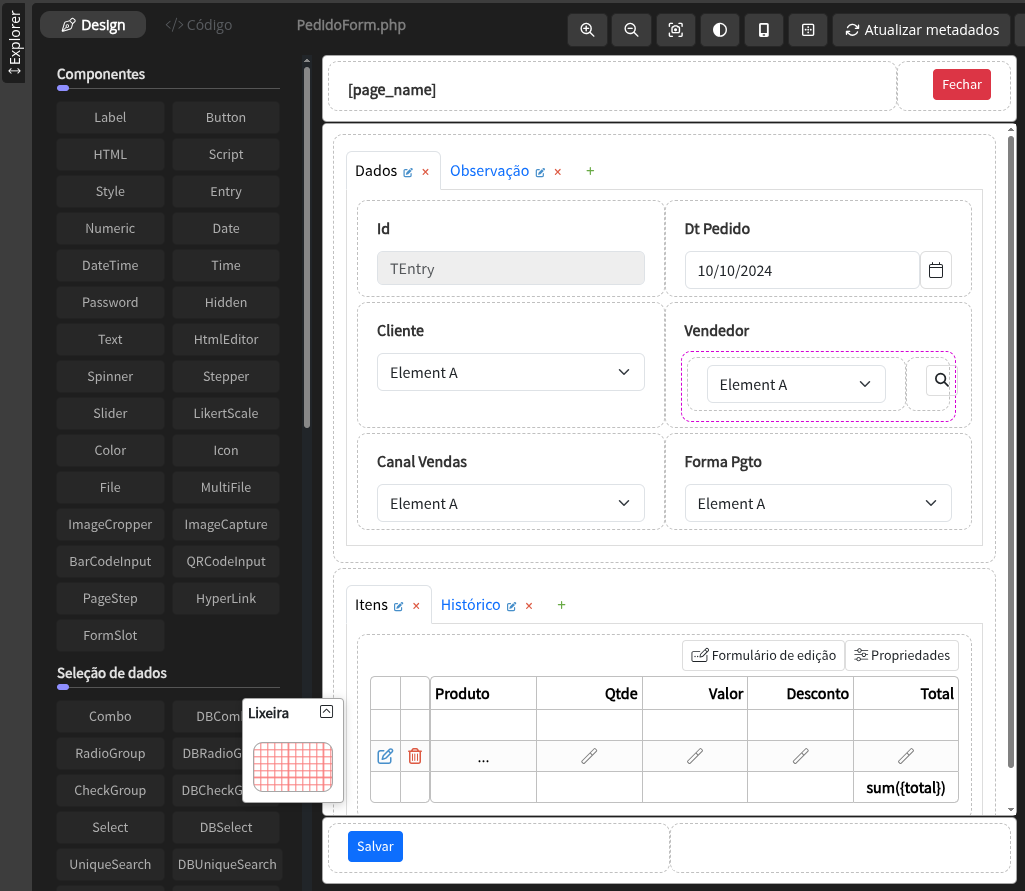
Adianti Creator
Uma ferramenta moderna e ágil para desenvolvedores e entusiastas de tecnologia construirem aplicações rapidamente.
Template completo
Template funcional com dezenas de funcionalidades comuns em sistemas de gestão
Código enxuto e organizado
Código-fonte gerado 100% Orientado a Objetos e organizado por padrões
Componentes de alto nível
Dezenas de componentes funcionais de alto nível para construção de interfaces
Velocidade com segurança
Construa com facilidade, porém sem abrir mão de um código com segurança

Cursos
Conheça nossos cursos
